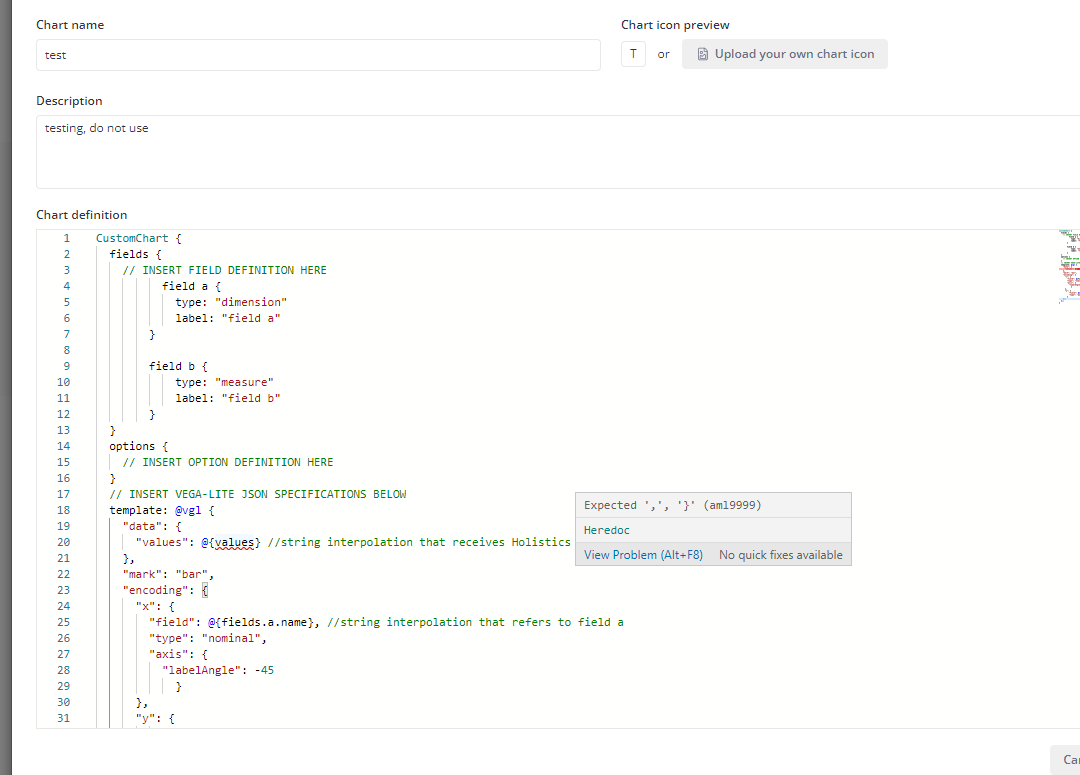
Hi @sm_mk, the options section of custom charts is where you define values to interpolate to the template.
Our document for custom chart options is outdated, we are updating it.
Meanwhile I will try to explain it here.
Currently custom charts option only support atomic values (string, boolean, number), and Holistics is supporting some pre-defined option type to render into the setting form.
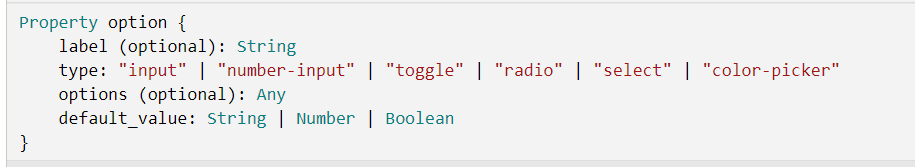
The definition of an option looks like this:
As you can see, there are currently 6 option types: input, number-input, toggle, radio, select and color-picker. I will go through each of them
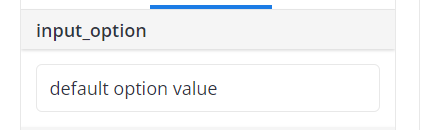
input option
This type of option renders a text input in the setting form, and will resolve whatever user put into that text input
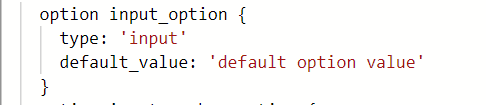
It can be defined like this:
After defining this option, use can use @{{ options.input_option.value }}
in your chart template to refer to the input value. Please note that input_option is just a sample name, you can define whatever name you want.
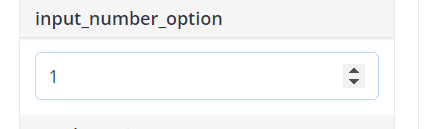
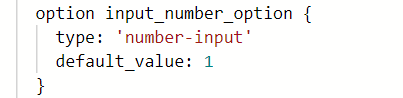
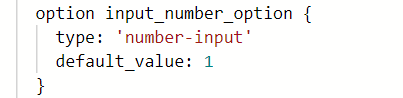
number-input option
Similar to input option, but renders a number input and resolves a number value
Definition:

Reference in chart template: @{{ options.input_number_option.value }} (option name can be changed)
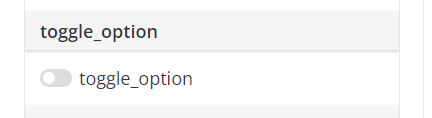
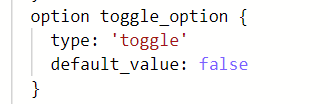
toggle option
This option type renders a toggle element, and resolves a boolean value (true/false)
Definition:
Reference: @{{ options.toggle_option.value }} (option name can be changed)
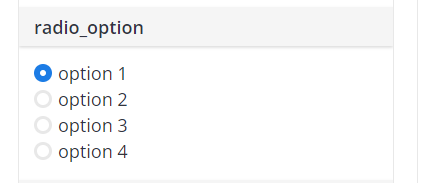
radio option
This option type renders a radio list, and resolves the selected value
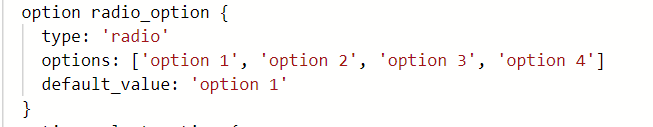
Definition:
(the
options property is needed to define the list of available options)
Reference: @{{ options.radio_option.value }} (option name can be changed)
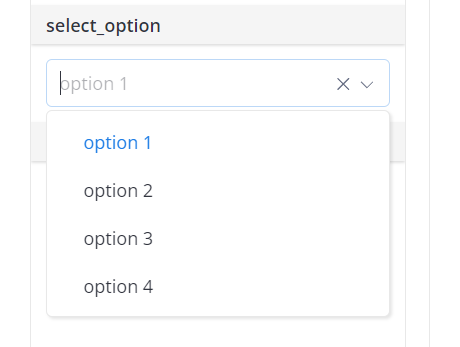
select option
Similar to radio option, but renders a select box instead
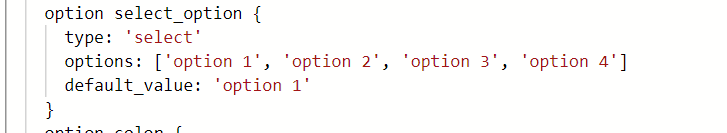
Definition:
Reference: @{{ options.select_option.value }} (option name can be changed)
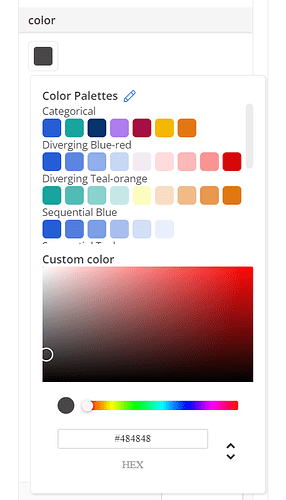
color picker option
This option type renders a color picker, and resolves the selected color hex code
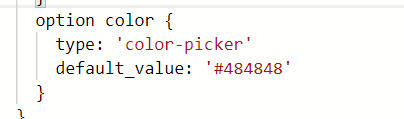
Definition:
Reference: @{{ options.color.value }} (option name can be changed)
Notices:
- If you define many options, their name must be unique
- You can define
label for option to let setting form render the label, instead of the raw option name
- Each option must have
default_value defined. Currently you will have to take care of default value type for each option type. For example, toggle needs a boolean value, number-input needs a number value, etc,. In the future, we will improve the editor to add auto suggestion, better validation as @DataGeekDude suggested above.
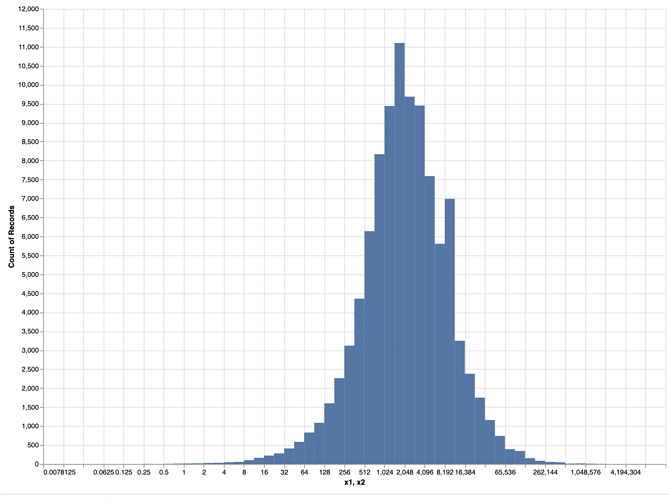
Coming back to your case, if you want to define the upper/lower boundaries of your chart, I think you can create two number-input options, assuming that you name them upper_bound and lower_bound. Then, in your chart template, use @{{ options.upper_bound.value }}
and @{{ options.lower_bound.value }} in proper places to set chart’s upper and lower boundaries.
Hope this information helps!