Hey everyone! We’ve got something new that we think you’ll love: Dynamic Data Sources.
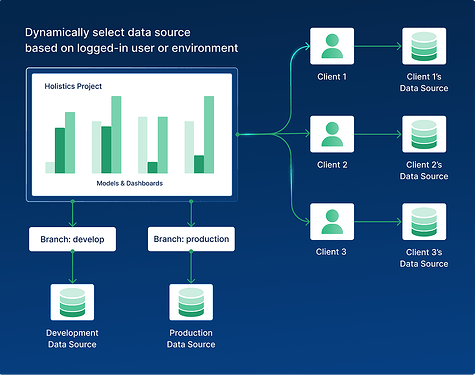
This feature is designed to make your life a bit easier by letting you switch data sources based on who’s viewing your report or whether you’re in production or dev mode. Let’s take a look at what this can do for you
These allow you to easily switch the underlying data for your reports and dashboards, making it flexible for different users and scenarios.
 Where You Might Find This Handy
Where You Might Find This Handy
Clients Dashboarding
Use the same set of models, datasets, and dashboards for different clients, but with unique data sources for each.
Dataset dynamic_client_dataset {
label: 'Dynamic Client Dataset'
models: [ ... ]
relationships: [ ... ]
// The underlying data source will be dynamically switched based on who use it
data_source_name: H.current_user.data_source // "data_source" is user attribute
}
Dev/Prod Environment:
Easily switch between development and production data sources depending on where you’re working. No more constant manual updates!
Dataset dynamic_dev_prod {
label: 'Dynamic Dev/Prod Dataset'
models: [ ... ]
relationships: [ ... ]
data_source_name:
if (H.git.current_branch == 'master') {
'production'
} else if (H.git.current_branch == 'staging') {
'staging'
} else {
'develop'
}
}
For those of you who separate dev and prod environments based on schema instead of the data source, please refer to the post below.
Embedded Analytics:
If you’re involved with embedded analytics, each customer can have their unique database without extra hassle.
Dataset dynamic_embed {
label: 'Dynamic Embed'
models: [ ... ]
relationships: [ ... ]
// The underlying data source will be dynamically switched based on who use it
data_source_name: H.embed_attributes.data_source
}
When generating the embedded payload on your backend app, you can calculate and pass in the appropriate data source depending on your currently logged-in user to Holistics.
// Embedded payload
embedded_payload = {
permissions: {},
embed_attributes: {
data_source: your_variable_here // set this value here from your backend when generating the token.
}
}
Just a heads up: the syntax shown above is our draft for collecting user input. The final version might look a little different, but the core idea will stay the same.
 Want to Know More?
Want to Know More?
If this draw your attention, you can dive into more details by checking our doc here
 Interested in Trying It Out?
Interested in Trying It Out?
We’re kicking off a beta and would love for you to be involved! Sign up here if you want to join in.
We’re really excited to see how you’ll put this to use. Feel free to drop any questions or thoughts in the comments! Looking forward to hearing from you all. ![]()